自動更新
カテゴリー: ブログ
WordPress 6.2.1へ更新
自動更新
タグ追加完了
サブカテゴリーも削除した
タグ追加
ゲームカテゴリーの下にゲームタイトルごとのサブカテゴリーを作ってたんだけど、飽きて遊ばなくなったタイトルがカテゴリーの下にぶら下がってるのはあまりよろしくないんで、タイトルはタグにしてサブカテゴリーは削除することにした
ただ、タグ付与とカテゴリー割り当て変更を一括で処理する方法がわからず、エントリーをひとつひとつクイック編集する必要がある。まぁ時間を見つけてコツコツやっていくことにする
WordPress 6.2へ更新
昨日だけど自動更新完了のメールが届いた
同時にプラグイン1つとテーマもいくつかアプデが有効になったんだけど、そのテーマの中に今使ってるTwenty Fifteenも含まれてたんで、アプデ後カスタマイズをやり直して正常に表示されることを確認
WordPress 6.1.1へ更新
今メールで連絡来たけど自動更新されたらしい
WPのブログはもう一つ持ってるんだけど、そっちは自動更新されないんだよな…。今ログインして見てみたら5.8.6のままだった。後で暇な時にでも更新する
未分類カテゴリーをつぶやきカテゴリーに変更
カテゴリーを指定せずに投稿したエントリーは「未分類」カテゴリーに自動的に分類されるが、この未分類カテゴリーの名前をつぶやきカテゴリーに変更し、スラッグも「uncategorized」から「tweet」に変更した。当初作成したつぶやきカテゴリーは削除。これでつぶやきカテゴリーへの投稿の手間がひとつ減る
キャッチフレーズをスマホでも表示する
Twenty Fifteenテーマだと、キャッチフレーズの「明日から本気出す」が、PCとタブレットでは表示されるのだが、スマホだと表示されなかったんで、スマホでも表示されるように修正した。
修正箇所は、スタイルシート style.cssの「10.0 Header」の下の .site-description。下記のように「display: none;」をコメントアウトした。
.site-description {
/*display: none;*/
font-family: "Noto Sans", sans-serif;
font-size: 12px;
font-size: 1.2rem;
font-weight: 400;
line-height: 1.5;
margin: 0.5em 0 0;
opacity: 0.7;
}
なお、この修正でスマホにもキャッチフレーズが表示されるようにはなるが、テーマのカスタマイズのスマホ用カスタマイズ画面では表示されないままとなる。
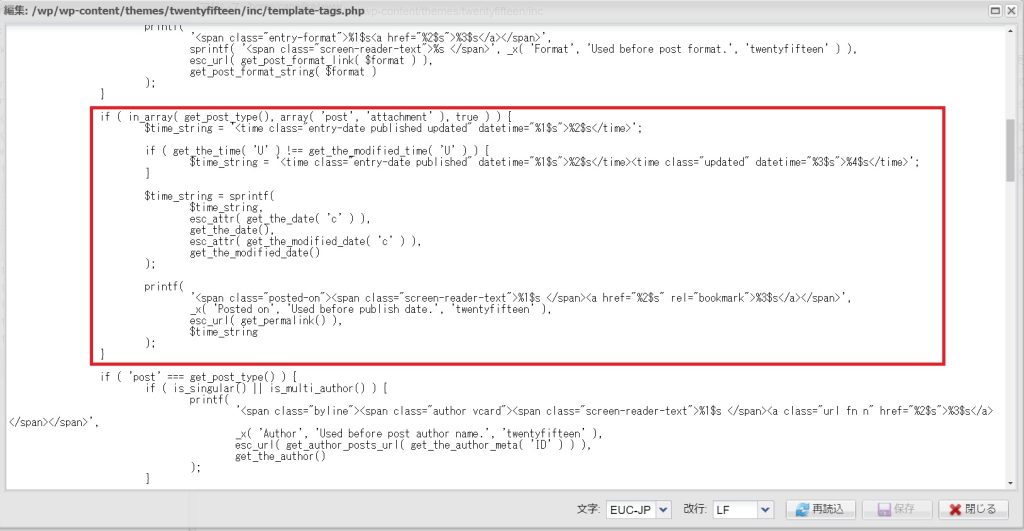
投稿日時
エントリーの下の部分の、「2022年11月4日」とか日付が表示されてるところに時刻も表示したいと思ってあれこれ調べた結果、赤枠部分を変更すればよいらしいところまでは突き止めたんだけど、これはPHP知らないとちょっと手が出せないな…。

(2022年11月5日追記)
暫定的にだが、投稿時刻を追加できた。変更箇所は、赤枠内いちばん下のprintf文。修正内容は下記の赤字を追加。
printf(
'<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a> %4$s</span>',
_x( 'Posted on', 'Used before publish date.', 'twentyfifteen' ),
esc_url( get_permalink() ),
$time_string,
get_the_time()
);
「暫定的」と言うのは、コードを見る限り、投稿後にエントリーが更新された場合、その更新日時を投稿日時と一緒に表示するらしきコードがあるのだが(「if ( get_the_time( ‘U’ ) !== get_the_modified_time( ‘U’ ) )」のあたり)、その更新日時に関してはまったく考慮に入れていないこと。そもそも更新日時を表示させる設定が見つからなかったんで、更新日時を表示させたらどうなるかのテストもしていない。まぁ今のところ更新日時を表示させるつもりもないんで、当面これで運用する。
最大アップロードサイズを変更する
さくらのレンタルサーバーでアップロードできるファイルサイズには上限が設定されていて、その上限を超えるファイルをWordPressにアップロードしようとすると「このサイトのアップロードサイズ上限を超えています」とエラーメッセージが表示されてアップロードできない。
この最大アップロードサイズは、WordPressのダッシュボードの[メディア]-[新規追加]を選択すると、下の方に表示される。さくらのサーバーの初期設定だとこのサイズがかなり小さく設定されており、写真やゲームのスクリーンショットのアップロードに支障が出る。
このサイズを変更するには、さくらのサーバーのコントロールパネルから[スクリプト設定]-[php.ini設定]を選び、テキストボックス内に下記コードを入力して[保存する]をクリックする。このコードでは最大100Mまでのファイルをアップロードできるようになる。
memory_limit = 128M
post_max_size = 120M
upload_max_filesize = 100M
参考:さくらサーバーでWordPressの最大アップロードファイルサイズを変更する方法 – 株式会社ベクトル