

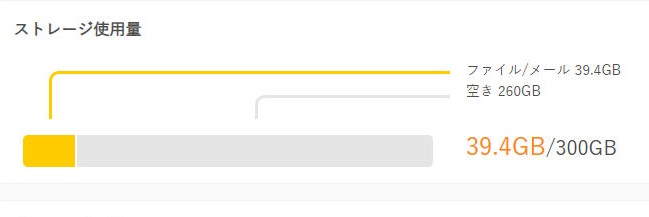
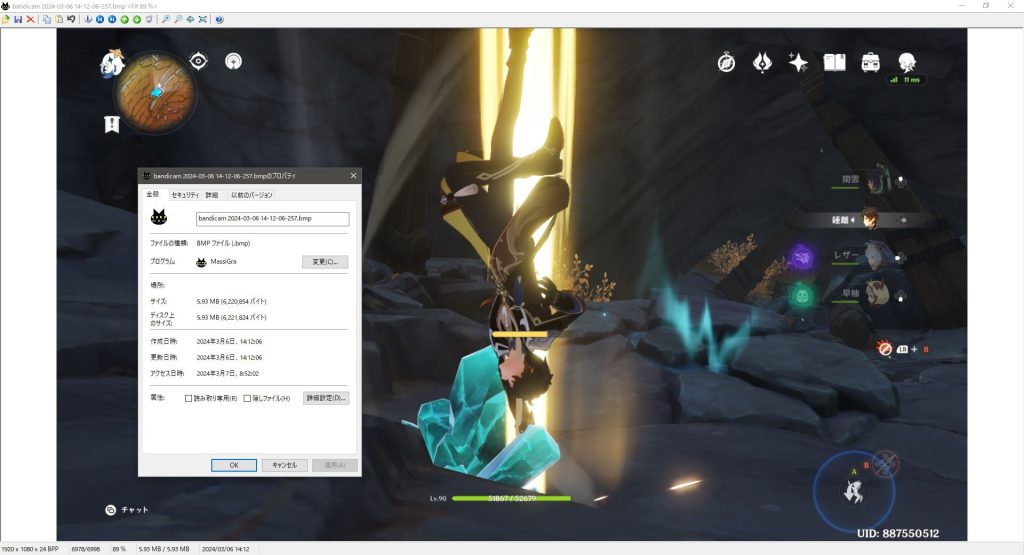
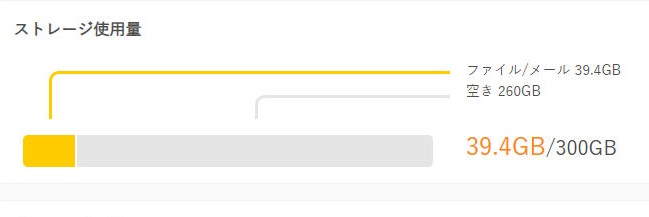
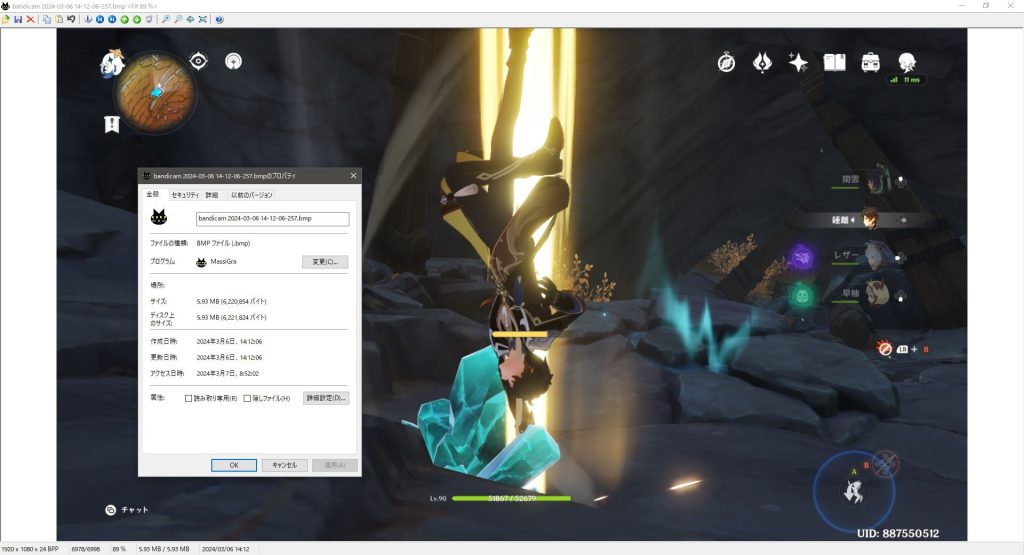
原神のスクショ、何も考えずBMPでアップしてたら、サーバー容量をけっこうな勢いで消費してることが判明。なのでBMPをやめてJPEGにすることに



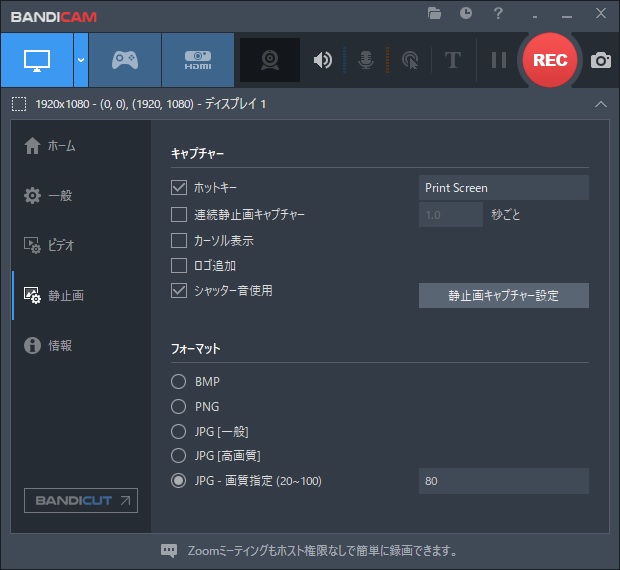
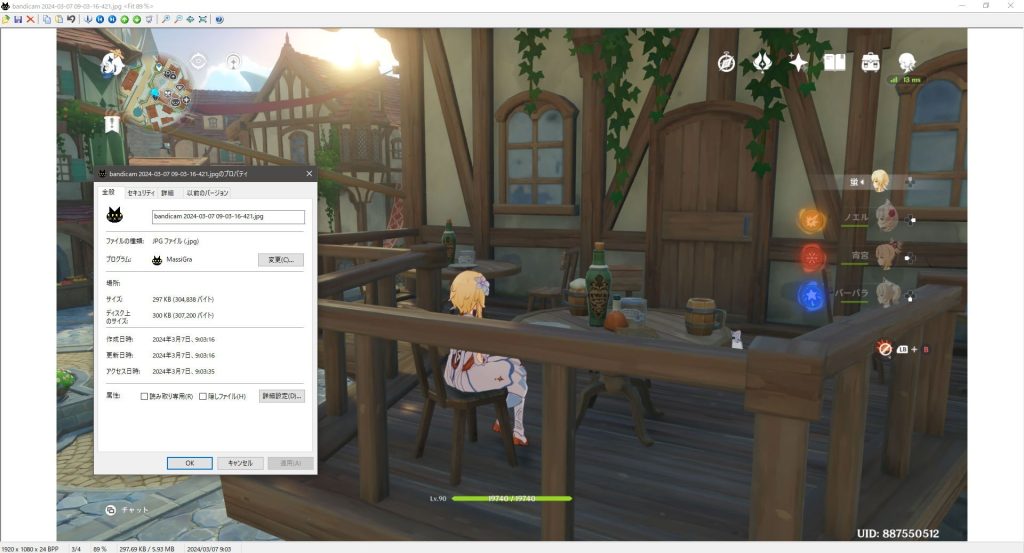
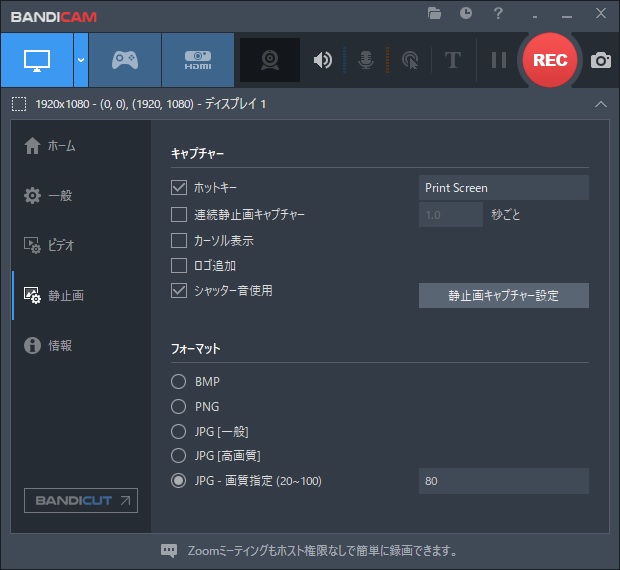
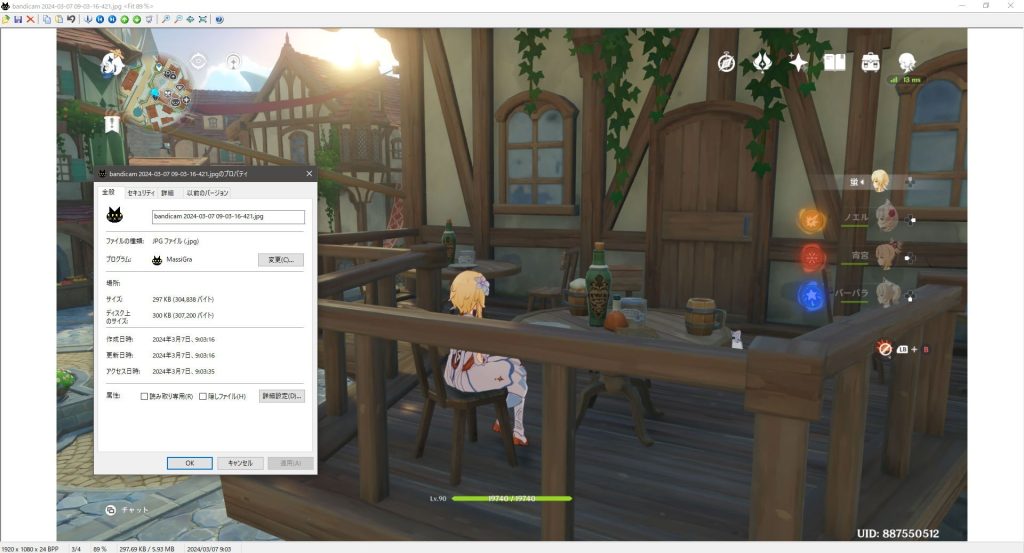
とりあえずJPEGの画質80で様子を見ることに
ただまぁ、細かい文字とかはやっぱ読みづらくなるな…


原神のスクショ、何も考えずBMPでアップしてたら、サーバー容量をけっこうな勢いで消費してることが判明。なのでBMPをやめてJPEGにすることに



とりあえずJPEGの画質80で様子を見ることに
ただまぁ、細かい文字とかはやっぱ読みづらくなるな…
自動更新
「ゲーム」カテゴリーの3,618本のエントリーからデレステ関連の記事を見つけて「デレステ」タグを付けるって言う気の狂いそうな作業を開始。とりあえず原神を始めた2023年6月3日より前と、あと今年分のエントリー、それと記憶に残ってるエントリーは付け終わった
原神始めてからがエントリー多いんだよな…
デレステも最初からタグ付けとけば良かった。このブログ始めた当時はログボ貰う以外休止してたしな。まぁ気長にやる
自動更新
自動更新
自動更新
Twenty Fifteenテーマも同時に更新されて、今回はいつもどおりカスタマイズもクリアされてしまったため、やり直した
今までは、テーマを更新するとスタイルシートが上書きされて、カスタマイズも全部やり直しになってたんだが、今回はカスタマイズはそのまま残っていた。次回以降もこうしてくれると助かるんだが
自動更新
自動更新
自動更新
Twenty Fifteenテーマも同時に更新されたんで、例によってカスタマイズもやり直した

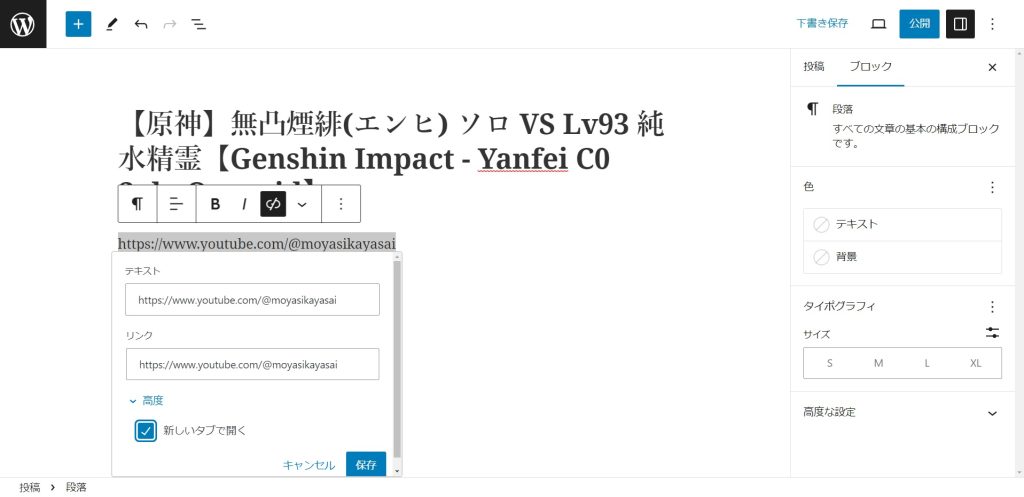
「新しいタブで開く」を設定するのに5クリック必要になったのは改悪だな…。[リンク]-[編集]-[高度]-[新しいタブで開く]-[保存]
「高度」ってのは「Advanced」をそのまま訳したのか…。「高度な設定」だろう普通